Google’s search algorithm is constantly changing, and it’s never the same. Experts at our Digital Marketing agency in Mumbai can tell you that the future of search will revolve around speed. Google is aware of this, and they’re already taking steps to ensure that users are getting the fastest results possible. This article will discuss what you need to know about web page speed and how to optimize your site to work with these search engines.
Table of Contents
Key Takeaways
- Page speed is a crucial factor for search engines and website visitors, and faster site loads generate more conversions and sales over time.
- Google considers page speed as one of the most important ranking factors, and slow-loading web pages can lead to a significant reduction in conversions.
- The ideal loading time for a website is around 2-3 seconds, and if it takes more than 3 seconds, users are likely to abandon the site before it loads.
- To speed up a website, you can host it with a reputable web host, compress images, use CSS Sprites, convert Flash to HTML5, and use a content delivery network (CDN).
- The future of search will revolve around speed, and Google is already taking steps to ensure that users get the fastest results possible, so optimizing your site for speed will become more critical in the future.
- What is Page Speed?

What is Page Speed?
Page speed is an essential factor for the search engines and your visitors. As a leading SEO company in Mumbai, we explain that the faster your site loads, the more visitors you will have. This will help you generate more conversions and sales over time.
With that said, let’s start by discussing what page speed is? The definition of page speed varies from one source to another but in general terms, it’s an indicator of how fast a page loads on your website. This is usually measured in seconds or the number of kilobytes transferred per second.
In some cases, it can also be determined by the number of requests the browser needs to make before the page fully loads.
Speed is described as two different factors: performance and optimization. Performance refers to how quickly your server responds to each request by sending relevant content, while optimization refers to how efficiently and effectively you store, compress and deliver this content to users.
When we speak of site speed and SEO, we’re discussing how to optimize our pages, since performance has little to do with this subject—web servers are getting better at serving pages quickly.
Impact of Page Speed on SEO
Google is changing the way it ranks websites, and your website speed is a BIG factor in Google’s determination of your site’s rankings. In fact, according to Search Engine Land, “Page speed is one of the most important ranking factors that we have at our disposal.”
Tristan White, Director of Developer Relations at Google, said: “The faster your site loads, the more likely you are to convert visitors into customers. A 1-second delay in page load time could lead to a 7% reduction in conversions.”
You should also know that:
According to Conductor’s October 2015 Page Speed survey of more than 100 e-commerce and B2B websites, the top-performing sites had an average page load time of 2.56 seconds. If a webpage takes longer than 3 seconds to load, 41% of users will abandon it before completion; 58% will leave if it takes longer than 5 seconds.
According to Kissmetrics article “Website Speed Still Matters,” there is a correlation between website speed and conversion rates: “In fact, every one-second delay in page response time caused an 11% increase in abandoned shopping carts and a 1% drop in conversion rates.”
How slow is too slow?
Every user has different standards, but some general guidelines can help you measure your speed and find ways to optimize it.
The truth is that page speed isn’t a sexy topic, but there are many reasons why it should be on your radar — ESSENTIALLY if you operate an e-commerce site or any other site with a high bounce rate, let’s see a few interesting stats:
– 44% of users expect web pages to load in 2 seconds or less. (Source: Google)
– 79% of users will abandon a mobile page that takes longer than 3 seconds to load. (Source: Google)
– 57% of online shoppers who have trouble with a mobile web site’s performance will go to another website instead. (Source: Forrester)
– 14% of consumers consider fast website loading speeds as an ESSENTIAL factor when shopping online. (Source: Branding Brand)
– 40% of customers expect a web page to load in 2 seconds or less — even on a mobile device (Source: Google)
How to Speed up your website?

How to speed up your website?
If you’re wondering how to speed up your site, here are my top 4 tips:
- Host with a reputable web host.
- Compress images and use CSS Sprites.
- Don’t use Flash – convert Flash to HTML5.
- Use a content delivery network (CDN)
We will see each one in detail, so follow along to make your site faster.
1. Host with a reputable web host
Let’s talk about how hosting affects speed and SEO.
Website hosts are companies that store your website’s files and provide the connection between your website and the Internet. If you think of your site as a house, then the host is the person who owns the land on which your house stands. You pay them for using their land and facilities that they may offer, in addition to just space they offer on their land.
The two main types of hosting that you’ll run into are shared hosting (sometimes referred to as virtual hosting) and dedicated servers. Both of them possess different advantages and disadvantages.
What is shared hosting?
Shared Hosting refers to an Internet hosting service on whose server multiple websites are hosted. This server is generally owned or leased by a company that provides data transfer, storage, backup, and other services for its clients.
Description:
Shared hosting is the most basic type of web hosting available. Most websites are run from servers that offer shared hosting. The price of shared hosting is quite affordable, making this type of web hosting an attractive option for both newbies and experts.
It can also be used as a stepping stone if you need more resources and better performance later down the line, e.g., if your site grows in popularity or if you’re looking to host multiple sites/domains within one package.
I’ll outline the pros and cons of shared hosting here so that you can decide whether or not you want to work with it.
The pros of shared hosting include:
Affordability: As I mentioned earlier, shared hosting is usually pretty affordable. Many people choose to start with a basic plan, which they can get for a few dollars per month.
Ease of use: Compared with other types of web hosting, such as VPS or dedicated servers, setting up a site on shared hosting is very simple, all you have to do is sign up for a plan, and most web hosts set up your site for free. You won’t need to choose different packages — your host will handle these purchases for you automatically.
Availability: Since many people use shared hosting services at the same time, there will likely be plenty of server space available when you need it. That’s different from VPS and dedicated servers, where it is limited and fixed space available for you.
The cons of shared hosting include:
Shared hosting is slow. This is often the BIGGEST issue that people have with shared hosting. Since web hosts usually use what they call a “multi-tenant” data centre. In other words, one physical machine is used to host lots of different websites. Because of this, when one website on a server gets a lot of traffic, it can slow down the entire server (and all the other sites on that machine).
Advice: There are ways to work around this problem and install software like Nginx or Varnish to cache your pages locally, but I would only do this if you have enough experience to understand the implications of doing it.
Bandwidth limitations. Many shared hosts limit how much bandwidth and disk space you can use per month. If you go over your monthly bill limits, you’re likely to get charged overage fees or be locked out of your account until the next billing cycle begins.
What are Dedicated Servers?
Dedicated servers are physical computers that run a single computer program and nothing else. These machines are more powerful than shared hosting, which allows you to host multiple websites on one machine. The downside is that dedicated servers are more expensive for the same amount of bandwidth and storage space.

What are Dedicated Servers?
T1 and T3 lines are used as dedicated server internet connections. The T stands for “Telephone,” so these types of lines support voice service. If you’re looking at dedicated server hosting in Los Angeles, New York, or Chicago, your best choice will be a T1 connection. A KVM is a piece of hardware that allows you to connect to your dedicated server through one computer.
Dedicated server hardware is called blade servers because they look like blades of grass—long, thin pieces of metal with lots of individual computers inside them. They’re designed to be cheap and easy to update and maintain, which can save your business money in the long run. Blade servers can be rented or bought, depending on what size your business needs.
A cloud hosting provider is an organization that provides dedicated server hosting using virtualization technology instead of actual physical blade servers. Instead of getting a bunch of physical computers that you own and need to maintain, you get access to a single large computer shared hosting space.
Types of Dedicated Server
There are many different types of dedicated servers available on the market today. There are two main types of dedicated servers available: managed and unmanaged servers.
Unmanaged servers give you more freedom and control over how your data is stored and what applications are installed on the server.
While Managed servers provide companies with a set of guidelines to follow when using their services. This will help companies achieve increased productivity within their business model.
The pros of Dedicated servers include:
Privacy – Your data is yours. With a VPS or shared hosting account, other people on the same server as you can access your data, but when you have your dedicated server all of your information is stored in a secure environment that no one else has access to. This is important because security is an issue amongst many e-commerce businesses, and if you are using a shared server, it could be vulnerable to hackers or other malicious individuals.
Performance – With your dedicated server you won’t have any downtime due to system errors. The resources are all yours so you can control how fast your business runs and how quickly information is transmitted from server to client.
Scalability – As your business grows, you can increase the resources in your dedicated server without having to move to another one altogether. As long as you have enough space on your current hosting plan to accommodate more resources and bandwidth, you can upgrade to a new hosting plan.
Security – If your website is sharing a physical server with other websites, you might face security problems due to vulnerabilities in the operating system; or even malicious attacks on other sites hosted on the same server. With a dedicated physical server, there is no such issue.
The cons of Dedicated servers include:
First off, Dedicated servers are not for the average user. They are expensive and complex to operate and maintain. For example, you need special knowledge to monitor the server installation, configure and test different software; and troubleshoot when things go wrong.
Flexibility: They are a bit restrictive and limited in flexibility, as you have to rent a whole virtual or physical hardware. You cannot simply add or remove storage space or RAM at will.
Scalability: They can’t be scaled easily, as you can’t add more resources like RAM and processing power when things get busy. This can lead to a poor customer experience which can cost you dearly in terms of your business reputation.
Security: You won’t have complete control over security measures on your site since you share the server with other users. The server is currently susceptible to malware and virus attacks which could potentially harm your brand image.
Performance: Your website’s performance depends on how well the server is configured to be fast and available all the time. If the server is having issues, this directly affects your website’s performance, which results in poor customer experience and loss of revenue.
2. Compress images and use CSS Sprites
Compressing images can have a huge impact on your site’s speed. The first step is to identify the Largest files on your site and then compress them. There are many tools on the web that can help you do this, one of my favourites is TinyPNG.com. You can upload all your images in a variety of formats and they will compress them in high-quality settings, drastically reducing their size.
There are several CSS tricks that you can use to reduce file size, including:
1. Use web fonts instead of custom fonts
You might have noticed a trend towards using web fonts lately. Take Pinterest, for example.
Description: Pinterest uses web fonts in its header, footer, and navigation bar. The font size is larger than the body text, giving the site a clean, crisp feel.
Description: Look at how TypeKit is implemented on Smashing Magazine. They use web fonts and make sure the font-family name appears in their <head> to avoid any issues with rendering.
Description: Both of these sites use web fonts from TypeKit.
Why do you need to know about this? Because search engines like Google will be able to crawl and read your content if you’re using web fonts instead of custom fonts. Many sites offer free Web fonts, so take advantage of them!
2. Use CSS Sprites (put all icons in one Image)
A CSS sprite is a technique used to decrease the number of HTTP requests the browser needs to make by combining all of the small images into one larger image. This reduces the number of HTTP requests, dramatically lowering loading time. Using an online tool like SpriteMe.net, you can create a CSS sprite by uploading multiple images and then combining them into one image file.
3. Cut down on the number of colours in an image to reduce its file size.
As the number of colours used in an image increases, the file size increases dramatically. You need to use a limited number of colours on your website.
Cutting back on the number of colours in your images can help you save on file size and speed download times for users.
Reducing the number of colours in an image will help to speed up its load time. Images with less colour take less memory to display and make a page much faster. By reducing the number of colours we can speed up the overall loading time of a webpage by 10% – 30%.
However, limiting the number of colours can alter the visual quality of your images. At times the effects are imperceptible, but at other times they are unmistakable. Use a photo of something that goes with your idea.
TIPs: When working with Photoshop, use the Reduce Color Depth Tool (available under Image -> Mode -> Color Table). This tool will allow you to choose how many colours your image contains before converting it.
4. Put images in the background instead of using them as a background-colour
To better understand how to optimize the performance of websites, it pays to have some understanding of the way computers display images. When you send a request from your browser to a server, it answers with an HTML document. This document contains the text and all other elements of a site (including images).
When you request an image in your browser, it does not always display it immediately. It loads in the background and shows it when available. When you break up a website into individual files and load them one at a time, the site loads faster.
The problem is that some browsers (Firefox and Chrome) show a blank space where images are supposed to be loaded until they finish loading, which takes some time. Although, they give users a visual cue that something is happening in the background by adding a spinner or placeholder image instead of just showing nothing until the image is loaded.
Unless you are optimizing for mobile users and want to avoid having your images visible on a desktop computer, why not put images in the background instead of using them as background colour? Background images slow down the loading of your site.
Background images do not also search Everysome Some general guidelines can be engine friendly. While Google doesn’t currently offer any way to make images appear in search results, it’s possible that this could change in the future. It will be difficult to index and rank for phrases like “pictures of dogs” if your pictures of dogs are not on your website.
By placing your image in the background, you will keep it from slowing down the loading of your site and you will be able to have the image show up in Google Image Search results.
3. Don’t use Flash – convert Flash to HTML5

Convert Flash to HTML5
Experts of any SEO company in Mumbai understands that Flash has been the bane of SEO for years. Its non-semantic, non-structured content is a nightmare for search engines to crawl. Also, Flash isn’t always supported by browsers, and even if it is, it consumes a lot of bandwidth.
Trying to measure Flash success is also problematic as you can’t easily gather data from them. Your conversion rates are also likely to suffer because you can’t gather user intent data from Flash.
Flash is also known for its security issues and so you may be putting your site’s visitors at risk by using Flash.
HTML5 on the other hand offers more structured content which makes it much easier for search engines to read and index your content.
But to know this in more detail, we need to know
- What is Flash?
- Why you should not use Flash?
- Why should you use HTML5?
- Converting Flash sites to HTML5
Let’s begin with our first question.
What is Flash?
Flash is a programming language that is used to make animations and interactive websites. As one of the best SEO companies would tell you that for the majority of the time, it has been utilized by web designers to create games, video players, and other multimedia experiences to enhance a user’s online experience. Web developers have stopped using Flash. It’s because Flash does not support mobile devices such as iPhones and iPads.
The primary benefit of switching from Flash to HTML5 is that HTML5 offers more control over animation and better compatibility across different browsers. Additionally, HTML5 is faster than Flash, making HTML5 optimal for SEO purposes.
Flash animations were first introduced in web design in the year 1995, by Macromedia. Its popularity grew as Web developers began using it to create innovative and engaging animations such as games and videos.
Why you should not use Flash?
Now that you know what it is, here are some reasons shared by Digital marketing Experts in Mumbai why you should not use it.
Type of content – Flash can only display text, images, and video. The site doesn’t let visitors pull in data from other sites or interact with users through forms or JavaScript. The mobile-friendly designation ensures that a site is easily viewable on a smartphone.
Flash content is not searchable – Search engines cannot read flash page content, making all of this content invisible to search engines and users alike. Flash also cannot be indexed by search engines so you will be missing out on a lot of organic traffic to the content on your site that is in flash format.
Flash makes websites load slower – Adding Flash to a site increases its weight by up to 1000x and can often crash browsers, making pages take longer to load and run slow.
How much does Flash cost? – The cost of developing a website with Flash can vary greatly depending on how complex the project is but generally, Flash costs 10x more than developing websites using HTML.
It drains computers’ power – When people play videos through Flash, their computers have to work a lot harder than if they were playing them through HTML5.
It can cause crashes – Because a computer can crash if it has too many tabs open or if it doesn’t have enough resources to handle everything that is being asked of it, the Flash Player can cause a crash or freeze up.
It’s not mobile-friendly – Mobile devices don’t work very well with Flash because they need to be specifically programmed just like computer browsers do so they can run properly on every single device out there.
Why should you use HTML5?
The HTML5 draft specification defines a <video> tag, which provides developers with an accurate way to embed video content into web pages, thus allowing users to watch videos without the requirement of the browser plugins. It’s a big improvement in terms of speed and security because it reduces the need for users to download plug-ins such as Flash.
HTML5 is a new language that lets you create web content such as images and video that can be viewed across all devices, including desktops, laptops, tablets, and smartphones.”
In addition to enhancing the user experience by providing high-quality graphics and video, an HTML5 web page also has other benefits:
The website’s search engine rankings may improve because search engines like Google rate websites that are easy to read higher than sites with poor-quality coding. This is true even if your page doesn’t have any videos or pictures on it.
The main reason to use HTML5 is that it’s a superior form of coding when compared to its predecessors. It was designed with mobile devices in mind and is much faster than previous iterations of HTML. It also allows for quicker loading times, which means that your customers will see pages pop up more quickly while they’re browsing.
If your site loads quickly, visitors are more likely to stick around rather than bounce off to a competitor’s site.
Another advantage of html5 is that it makes it easier for search engines like Google to index your content. On the other hand, if you want to create an image map on your website, the old version of HTML didn’t make this very easy. You had to manually code each image and its destination URL into the page source code.
With html5 however, there is a built-in image map feature that makes your life much easier and also makes it easier for search engines like Google to crawl your site and index all its pages.
4. Use a content delivery network (CDN)
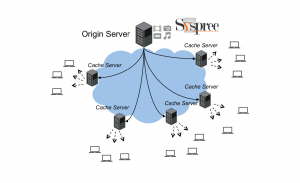
A content delivery network (CDN) is a large distributed system of servers that delivers web pages to visitors in the quickest time possible. A CDN speeds up your website by hosting your static and dynamic files on multiple computers across the Planet. When a visitor requests a specific file, the server delivers it from the closest location to that visitor, rather than your office.
CDNs, or content delivery networks, serve a large portion of the Internet content that consumers come across every day. Some well-known CDNs include Akamai, Cloudflare, Google Hosted Libraries, Level 3 Communications, Highwinds Network Group, and Limelight Networks.
While it is hard to prove that CDN’s can increase traffic, tests show that they can significantly improve page load times.
How Does A CDN Work?

Working of a CDN network
A content delivery network is similar to a cloud service; it lets you store your content on an external server rather than on your server. As a result, you will not have to worry about the costs of maintaining servers or paying for hosting. You can simply focus on your website and make sure it works perfectly.
Once you have uploaded your content to the CDN, they will take over the responsibility of updating your site with new material. By taking this off your hands, you can ensure that everything runs smoothly without having to worry about any potential problems. If there are any issues with your site, they will be fixed by the people operating the network so that everything goes back to working as normal. All you need to do is focus on marketing and making sure that your site’s users are happy with what they get when they visit.
Why should I use a CDN?
There are several reasons you should use a CDN:
1. Faster loading pages
Regardless of the size of your site or application, caching services provide faster page loads due to reduced latency by storing copies of your site’s static content in multiple locations around the globe. This reduces reliance on slow or congested connections between your servers and end-users by geographically localizing your data closer to them.
2. Better platform security
Early in the life of any website, security is usually overlooked and undervalued. When you don’t have a lot of traffic or visitors, it’s easy to think that it’s not even necessary to spend money on security. However, as your website grows and develops, it becomes crucial to invest in the right kind of security. The content delivery network (CDN) is one of the most powerful tools that you can use to improve your web security. What you need to know about them:
Content delivery networks are a system of servers that work together with your original server to deliver files and information to the visitor. This allows you to send information from a central location rather than directly from your site. You might have noticed this when you visited a website for the first time and waited for quite a long time before anything happened.
By using a content delivery network, your website will provide information to the visitor more quickly because it sources the content from a centralized location.
Why are CDNs so important? CDNs protect against information theft and hacking attacks, which can expose sensitive data from your customers and employees. The CDNs also can protect against DDoS attacks by handpicking a few sources that connect with your site.
Google has pushed for all sites to use SSL encryption for their websites since 2014. A CDN makes it easier to implement SSL on your website without slowing down page load times.
3. Easy integration with existing setup
Titling tags, last modified dates, and link placement are all essential when it comes to your website’s speed and how Google views it. These are all things that can be fixed by using a CDN (content delivery network) like Cloudflare or Fastly. What’s nice about these services is that they’re easy to set up and can be integrated with WordPress with no coding at all.
4. Content Delivery Evenly Distributed
A CDN takes off some stress from your server, so only a certain amount of bandwidth and resources are used to serve content. This allows you to concentrate on other tasks like analyzing data and improving your business on other fronts as well.
The Impact of Server Location and Response Time on Website Speed and SEO.
The location of a website’s server can have a significant impact on its speed and overall performance, which in turn affects its search engine optimization (SEO) rankings. The further away the server is located from the user, the longer it takes for the website to load, resulting in slower response times and poor user experience. This can lead to a decrease in organic search rankings as search engines like Google prioritize websites that offer a faster and better experience to their users.
To optimize website speed and SEO, it’s important to choose a server location that is close to the majority of your audience, and to ensure that response times are as fast as possible by using techniques such as caching and compression, reducing file sizes, and optimizing images. By doing so, website owners can improve their website’s performance, increase user engagement, and ultimately, boost their search engine rankings.
Conclusion:
Finding a way to increase your page speed is crucial considering Google’s constantly changing algorithms. Employing the above-mentioned techniques will get you to your goal of a faster page speed. Make use of this information and read up on our blog covering the best ways to create a Robot txt file for the ultimate boost to your web page search results.








Nowadays, everyone wants speed, and I was looking for tips on making my website faster. This blog covers many aspects of how to increase page speed in 2022. Thank you.
Thank you for your kind feedback on our blog.
Devex Hub offer Web Designing services in Chandigarh, India which includes a range of services from basic web development to responsive website designing and ecommerce website designing. We are also known as mobile application development company and we are recommended by many clients for mobile application development services. So if you want to create an online presence for your business then contact us for the best web designer Chandigarh.
Thank you for your feedback on our blog. If you are looking to boost your ranking using SEO check out our latest blog on a detailed guide to set up Google Analytics in 2022.
Ohk Sir I’ll check your blog on SEO. I am also sharing my new Blog on web designing services in chandigarh & web designing services in mohali.