Today in the world of Digital Marketing, everybody knows H1 Tag and its importance when it comes to On-Site Optimization.
We being one of the leading digital marketing agency, will explain about optimizing the header for search engines, which will boost the rankings for your website.
Many people don’t acknowledge or know the importance of H1 tag SEO. But if you’re using an H1 tag in your site’s header, it significantly impacts how well your website ranks in Google’s search results. Because of this, I’ll discuss H1 tag SEO in this post and how you may benefit from it.
So, let’s get right into it.
What is Header Tag?

What is header tag?
As the best SEO company will tell you that header tag is the most important part of your website. Here, you will be able to promote your business originally and imaginatively. You can also set up your website’s navigation and call to action.
The header tag is made up of two parts: the <header> tag, which contains your site’s title and any other text you want to display on top of every page; and <h1> to <h6>, which can be used for subheadings and other headlines.
HTML Header Tag Example
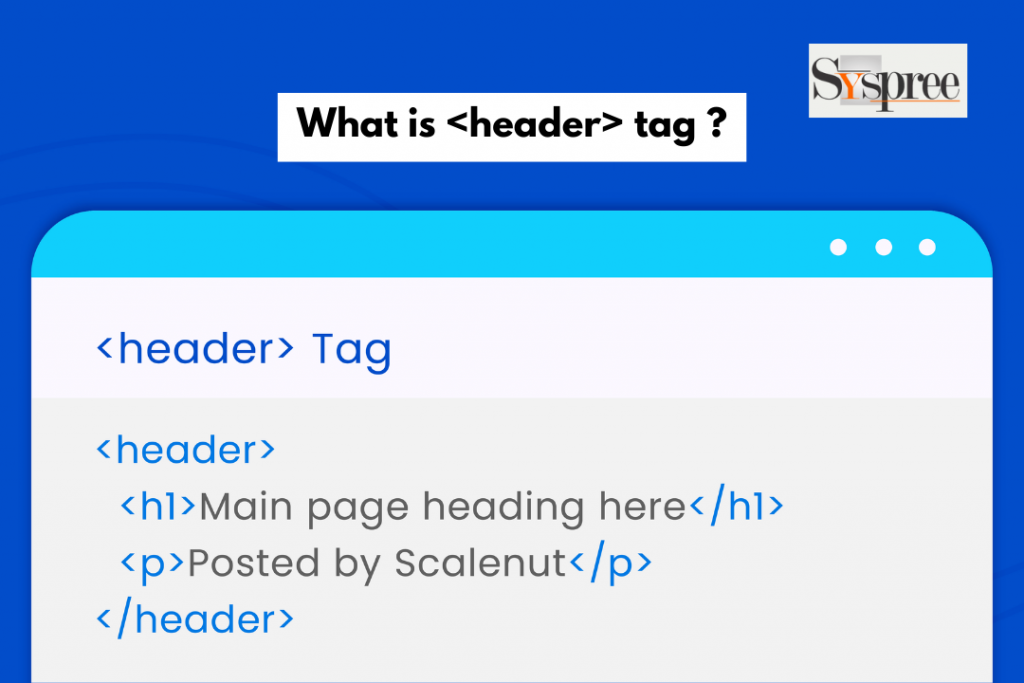
- <header>
- <h2>syspree.com</h2>
- <p>web development company in Mumbai</p>
- </header>
Now that you know about the header tag, let’s look at different parts; for a start, let’s understand the <header> tag.
What is <header> Tag?
The <header> tag is a container for other HTML tags. The header can contain any number of other HTML elements, like images, links, and paragraphs.
Use the <header> tag when you want to include a block of content that will be at the top of your page (for example, a navigation bar) or the beginning of your page (for example, an announcement).
You can also use the <header> tag before opening your main content
area to add some visual style information or branding information.
What do H1, H2, or H3 tags do?

What do H1, H2, or H3 tags do
Your H1 tag, which contains the target keywords for your article, is your head honcho. This tag is what people see when they find your article on a search engine. Therefore, it must clearly explain what the reader will discover by reading your article.
It tells the reader what the topic is, so you should only provide content that directly addresses this topic. For example, it would be a mistake to click on an article entitled “How to Care for an Orchid Plant,” only to learn about different orchid plants. This is misleading and inaccurate.
H1 tags are a way to show what a person will receive when they click on the title. List all the keywords sequentially to attract your target audience.
You can then use H2 tags to create subheadings for the text. These can be thought of as chapters that form the entire story. Each H2 tag will contain keywords that relate to the main keywords and provide a specific focus.
You should also follow the same procedure for your H3 tags, which relate to each H2 heading. This will allow you to categorize your material better. To make things easier, you can identify specific points.
For example, if you have H2 sections that are moderately long, H3 tags can be a great addition.
It is important to remember the following:
- H1= The main keywords and the subject matter of the post.
- H2= Sections that break up content using similar keywords to H1 tags
- H3= Subcategories that further break down the content to make it scannable
How many H1, H2, or H3 tags should you have?
There are conflicting reports regarding H1 settings and SEO. There is not much evidence that H1 tags can help you rank higher on Google. The results are inconsistent at best.
It is still unclear how multiple H1 tags can affect SEO. It was once a big no to have more than one H1 tag in a post. This could be seen as spam and negatively affect the rating.
A single H1 tag is enough to give a clear outline of your article.
However, if you are trying to make a decision, it may be best to stick with one H1 tag.
H2 tags are slightly different. Multiple sections make your content more digestible. Therefore, each section should have its H2 tags. This will allow your reader to find the information they are looking for quickly.
H3 tags can further break down your text, further compartmentalizing it. If you’re looking for something specific, no one wants to have to read large blocks. People can navigate better if they are more precise and break down their writing.
There is no set number of H3 tags. It all depends on the article. There are also H4, H5, and H6 tags, but these are less common and may not be practical.
H1 Tags vs. Page Title Tags
H1 tags can be confused with a page title, as the h1 tag is often a post-title. An HTML title tag, however, serves a different purpose than an h1 tag. Therefore, each should be treated differently and optimized to suit its respective purposes.
The h1 tag is used to describe the content’s topic. It not only helps Google find the topic of a page, but it also makes it easy for searchers to locate your post by displaying it prominently at the top.
Google also uses the title tag to provide clues about a page’s content, which is not visible. Instead, the page title is displayed as a clickable link in search engine results.
Why is H1 an Important Tag in SEO?

Why H1 is an Important Tag in SEO
Search engine optimization is a delicate art that combines optimizing pages for search engines and humans. This is how the h1 tag is used to create content that serves search and on-page SEO.
- Header tags help search engines crawl your content.
Google uses its title and h1 tags to extract signals about the content and speed up the return of relevant search results. The content in header tags (h1, h2, h3, etc.) is what search engine spiders pay attention to. To decide the objective of a page.
Keywords in headers are important if you want to increase search visibility for your content. Your header tags should contain keywords that signal the relevancy of your page to specific queries. This will help you to build momentum in digital marketing.
SEMrush has conducted a 2021 study that confirmed the importance of the h1 tag in search engine ranking.
- H1s Provide a Better User Experience
Google is placing a greater emphasis on user experience (UX), and a clear page structure is crucial to ensure that the right searchers locate your article, find what they need, and then stay to learn more.
The h1 tag makes it easier for users to see what your page is about quickly. In addition, an easy glance at the supporting headers (h2s or h3s) can indicate the content’s value and assure users who visit your blog post have the information they need.
Use header tags to make your page structure clear and enable search crawling. They also provide reference points to users who will likely be reading your post to find the information they are looking for. It is important to make it easy for users to find their answers.
This will make them more likely to stay and learn about you. Clear page structures inspire trust and increase the chances of getting return traffic to your site. You can also build a loyal customer base that you can nurture into customers.
- Optimized HTML Help Earn Featured Snippets
A featured snippet refers to a portion of a webpage that appears on the first page of Google’s search results. It is used to answer users’ questions quickly. Google automatically pulls featured content from pages that rank on the first page in SERPs.
Offering digital marketing services exposes us to a large audience and which makes it important for optimizing your page to receive a featured snippet before publishing, it will increase the chances of being included in the top ten.
Optimizing your h1 with relevant keywords can increase your chances of landing featured snippets. The h1 in this example includes the keywords best audiobooks and road trips.
How to Make SEO-Friendly H1 tags?

How to Make SEO-Friendly H1 tags
I hope you’ve seen the importance of an h1 tag for search engine optimization. Here are some simple SEO tips to help add the h1 tag to your content creation process.
10 Best SEO Strategies for H1 Tags
- Use One H1 Tag Per Page
As an SEO company in Mumbai we built SEO strategies which require high skilled research. You’ve likely already researched h1 tags and heard that SEO experts recommend not using more than one tag per page. Your h1 is the page content, so using only one h1 tag makes sense.
It’s not uncommon for HTML5-based WordPress themes or website templates to style the heading within key elements of a page, like navigation modules or subscription box boxes with h1 tags.
John Mueller from Google says this is not something to be concerned about. Crawl bots can navigate multiple headings without confusion and have zero impact on SEO. https://youtu.be/WsgrSxCmMbM
Although multiple h1s aren’t the best for a page, it’s not a bad idea from an SEO standpoint.
The most important thing for users is that the page has a clear h1 at its top that describes the content below.
- Every H1 is unique
Your h1 tags inform users and Google about the content of your pages. Each page must have its unique h1 tag. Duplicate h1 tags can give site visitors and crawl bots the impression that the pages with the same title have the same content.
While duplicate content will not result in a penalty, search traffic could be affected by multiple pages that appear “substantially similar.”
Search engine crawlers cannot distinguish which version of the same h1 is more relevant for a specific search query if it appears on multiple pages. As a result, Google may return a page from a competitor more relevant to the search query.
- Craft descriptive H1 tags
Your h1 should convey a strong sense to your readers about what you’re about to read and should be in good alignment with the topic of the title tag. Next, I will discuss how closely your title and h1 tags should match.
But for now, I want you to remember that your h1 must meet your title tag’s expectations in search engine result pages. Your content must then fulfil the promise made by your h1 tag.
- Your H1 tag and your title tag should not be the same.
Although there is no ranking-factor effect to having your title and h1 tags match exactly, I do not recommend using the same text in both tags.
Why? Because while both your page titles and h1 tags are important SEO signals, their functions for site visitors and search engines are very different. If you treat them all the same, you are missing an opportunity for optimization that serves each purpose fully.
Page Titles
Your page title will be displayed in search engine results pages, encouraging people to click through to your content. A page title’s primary purpose is to convince people, even if they haven’t clicked through yet to your content, that it has the best answer to their question.
When clicking on the search snippet link, your page title is what searchers will see.
The purpose of H1s

The purpose of H1s
Your page’s topic and content should be clearly stated in your h1. Its primary function is to meet the expectations of SERPs and ensure that visitors land on the right page. An h1 tag also sets the stage for all the content to follow — similar to a topic sentence in an essay.
- Don’t stuff H1 tags with keywords.
To improve your rankings, don’t try to cram keywords in your h1. Google sees excessive optimization as a game of the system, which could indicate that your page is not trustworthy.
Furthermore, searchers will likely get a similar response when they arrive on your site and see an h1 that is awkwardly filled with keywords.
Here’s an example of an h1 tag that can turn off readers and lead them to search for better content. H1 Tag SEO Importance & H tags in SEO. It is best to prioritize the user experience over keyword density.
- Do NOT use your main keyword in your H1
The most common SEO practice is ensuring your h1 includes the primary keyword you want to rank your content. Your h1 should draw a straight line between your content and the query that brings in the organic traffic.
It is best to include the keyword you wish to rank for and consider user intent. (See for more information.)
- H1 Tags and Search Intent Must Match
Search intent refers to the reason a searcher uses a particular search query. What’s the point of a search? Matching search intent with keywords in a query is just as important. A long-tail keyword phrase is a reliable way to match user intention.

H1 Tag Examples
Let’s say, for example, that your content aims to attract people interested in learning more about how to plant a vegetable garden. Therefore, your h1 tag should be directed at an informational search intent.
- The Best H1 tag length: 20 to 70 characters
There is no limit on the length of your H1, but I suggest you keep it between 20 to 70 characters, including spaces and punctuation.
I aim to have a sweet spot between 55 and 60 characters.
- Why?
A title of fewer than 20 characters will not provide sufficient information to be considered more than generic. If Google does not use your page title to introduce your search snippet, A h1 that is longer than 55 characters will not appear in the SERPs.
- Make your H1 tag stand out with style.
Your h1 should be the most prominent typographical element of your web design.
It should:
- Big
- Strong, and
- It is impossible to miss.
- Why?
Remember that the h1 signals users that you are in the right place. Please do not leave them in doubt. Be clear.
- Use Other HTML Header Tags to Support Your H1

Use Other HTML Header Tags to Support Your H1
Your header tags should establish an information hierarchy for your page’s content. For example, if you consider your h1 the title of a book, your header tags should function as chapter titles. In addition, they will describe the major topics you will be covering.
Other headings (h3s-h6s) serve as sub-headers within each section. It is similar to how a book chapter can be divided into subtopics.
It makes it easier to use HTML heading tags with the intent to make it easier for visitors and crawl bots to scan your page.
Conclusion
Before we wrap things up, here are a few practical tips to help you make the most of your page headers:
- Use striking design elements
- Make your headline catchy yet informative
- Use great images and videos
- Apply eye-catching transitions & effects
- Emphasize your call-to-action
With that, we hope this blog has helped you in your understanding of header tags and how to optimize it for better SEO ranking; now, if you want to read more about such topics, check out our latest blog on 2022 Artificial Intelligence: Benefits of AI for Digital Marketing.








Thank you for sharing such an informative blog on H1 Tag SEO. It helped us better understand how to optimize our header to achieve a better ranking on Search Engine. You guys are doing a fantastic job as a Digital Marketing Agency.
Glad to know you found our blog helpful
Thanks for sharing this valuable information. Got insights about header tags and how to use them in our content and what is the importance of it.
We are glad to know you found our blog helpful
Thank you for the information this helped me to understand the H1 tag and how it works in detail.
We are pleased to know this blog was helpful Do check out our recent blog, Article Submission: Steps for Writing and Submitting a Good SEO Article
It is strange how the importance of H1’s h2s etc have not changed over time instead they have grown in importance. I wonder if we will ever have an SEO world where titles are no longer deemed important.
We are pleased to know you found the blog useful