A simple business practice at SySpree a leading Web Development Company in Mumbai is to understand the client’s website design needs regarding enhanced visuals or other web designing techniques to attract customers. Hence with the help of this blog, we focus the attention of our readers on the various changes in web designing and how it has influenced to enhance web interactions. This ranges from navigational layout, coloring scheme to scrolling patterns.
In this blog, the experts at SySpree, a top-notch Web Development Company in Mumbai, explain a popular scrolling pattern called Parallax Scrolling. Before understanding this let us first understand what exactly is a Parallax Design.
Parallax Design:

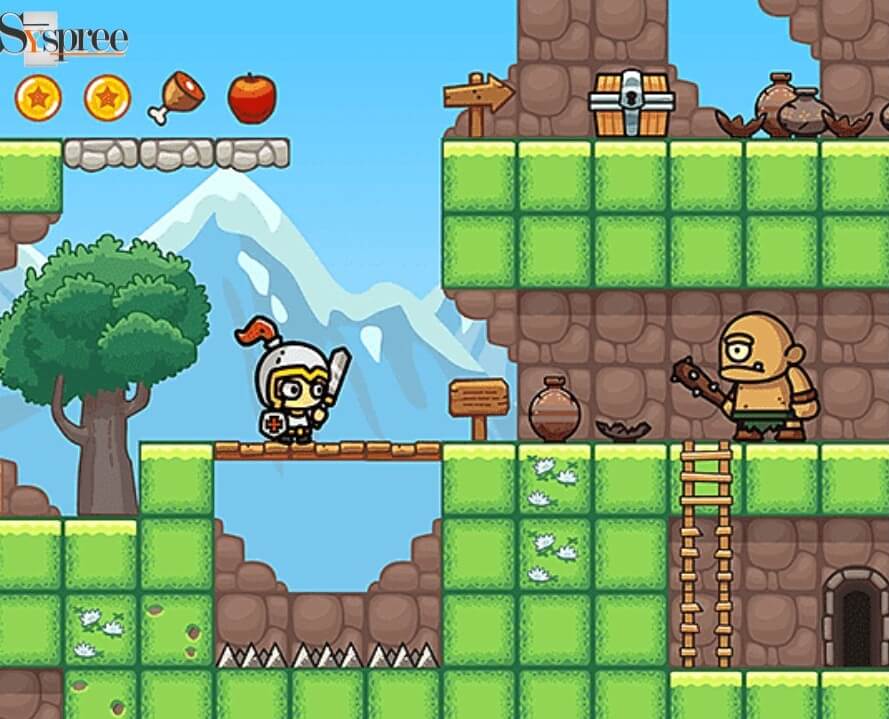
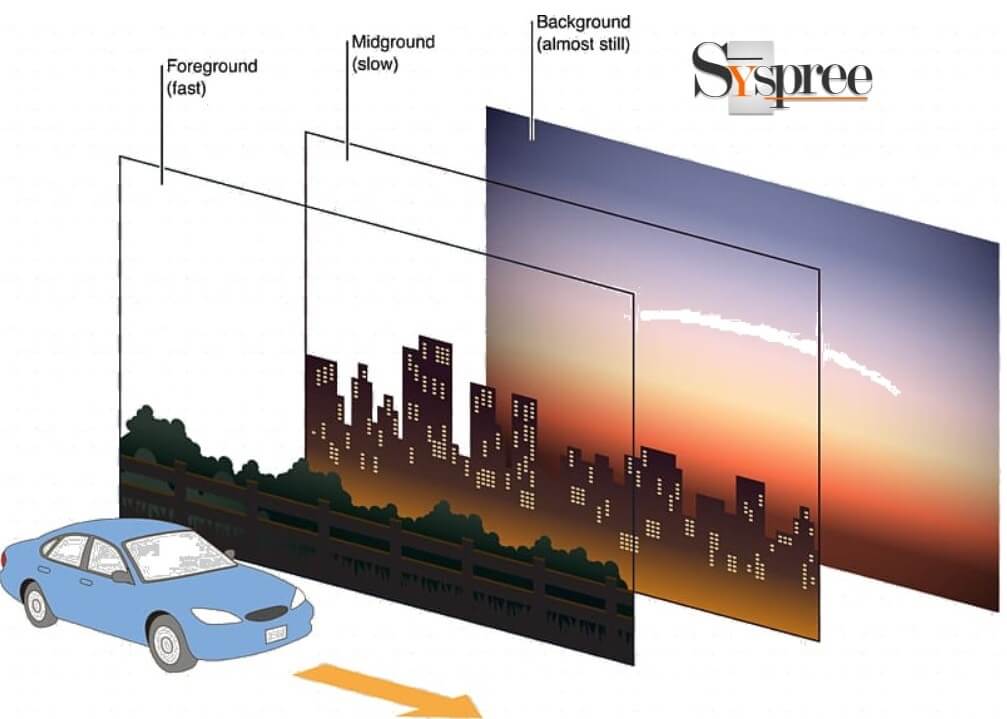
Parallax Design originated from 2D scrolling video games which employed various moving backgrounds to create an illusionary depth during gameplay. In this technique, the background moved slower in effect to the foreground providing an illusionary distance on the screen.
Parallax Scrolling:

Parallax scrolling uses the effect of Parallax Design. It is a web design technique that is used to provide a modern and professional touch to a website. Parallax scrolling adds movement and generates an impression of depth by displaying two objects or more, at the same time in a 2D plane at different speeds. Video game creators have been utilizing this technique for a long although it’s a pretty recent phenomenon in web content presentation and a much followed one at that.

With the help of Parallax Scrolling you can provide the following opportunities on your site:
- Startle your customers with intuitive animation and page depth.
- One can use the storytelling approach using this technique to guide its users through their website.
- Parallax scrolling encourages increasing the visiting time of your customer on your website by compelling them to scroll for more.
- This technique usually promotes the curiosity of your targeted customers.
- Boosts website credibility and attractiveness.
While parallax scrolling was a huge hit when it was first introduced a few years ago and is a leading provider of customized Web Development Company in Mumbai, we used it a lot to give a unique touch to our client’s website. With the introduction of HTML5 and CSS3, web design could integrate the parallax effect with ease and designers truly went berserk with its application on every project they got their hands on.
Parallax scrolling needs to be carefully applied and there are many things one must think about before beginning with it:
- Ensure your JavaScript is as quick and effective as it can be and this will help you to avoid unreasonably long loading times.
- The design phase should be applied carefully and meticulously as it is complex and if it isn’t executed properly, it can end up ruining the user’s experience and affect performance too.
- Ensure that the entire content is completely aligned and is focused on the main view
- To detect any unexpected errors on the website, the use of multiple browsers is suggested.
Another point worth considering for a Web Development Company in Mumbai is the way a parallax scrolling web site scores on a mobile, which is a chosen device nowadays. It is possible to extract a decent performance on the mobile by disabling the parallax JavaScript and loading an additional CSS file on the detection of a mobile phone or tablet.
According to any leading Web Development Company in Mumbai, this should be a good start for many who start researching on how to start a website. We assure you to go into further depth in our future blogs such as What is Digital Marketing? or The 4Ps of Digital Marketing.







