The internet landscape constantly changes, and developers and website owners must remain ahead of the curve to provide the best user experience. Google is at the top of the search engine technology and is introducing a new feature to its Search Console, designed to improve the assessment of the performance of websites by introducing the INP (Input timing) Report. In this article, we will look at the importance of the INP measurement and its relationship to the larger Core Web Vitals framework.
Knowing and optimizing Core Web Vitals is crucial for webmasters who wish to offer users a fast, reliable, secure, and enjoyable online experience. With the release of its INP Report, Google offers essential insights into the response of users and the input responsiveness of websites. By focusing on these parameters, webmasters can better evaluate the performance of their websites and pinpoint areas that could be improved.
In this thorough guide, we’ll dive into the intricacies surrounding the INP Report, including how to access it, the range of performance for each status, and its significance within the overall scope of Core Web Vitals. We will also discuss the effects of Core Web Vitals on search rankings and the overall user experience. When you finish this guide, you’ll understand the INP measure, its impact, and ways to use it to improve your website’s performance.
Join us as in this blog by a leading digital marketing company in Mumbai we discover the fascinating landscape of INP Report and its importance in the constantly evolving web development landscape and SEO.
Learning the INP Report
1. What exactly is INP, and what is its significance?
The Interaction to Next Paint (INP) report is a recent update to the Google Search Console that provides insights into the performance of your site’s interactive elements and network timing. INP is an essential component of Core Web Vitals, a set of metrics designed for users and it evaluates the overall experience a website provides to visitors.
INP determines the time it takes for a website page to react to user interaction, including clicking links or buttons, and the time needed to load the necessary network resources. It concentrates on the speed and efficiency of your pages, which are crucial to ensuring users have a seamless and enjoyable experience.
Monitoring INP is vital since it can help you determine areas in which your website might be experiencing issues or delays regarding the interactivity or performance of the network. By analyzing and enhancing INP, you can improve your user experience, improve engagement with your users and increase your site’s ranking on search engines.
2. Accessing the INP Report
To access the INP report in Google Search Console, follow these steps:
- Log in to your Google Search Console account.
- Select the website property you want to analyze.
- In the left-hand menu, click on “Core Web Vitals.”
- Scroll down to the “Interactive and Network Timing” section.
- Click on the “Open Report” button next to the INP metric.
In accessing this INP study, you get invaluable insight into how your website pages are performing regarding the network’s timing and interactivity and help you identify areas to improve.
3. Performance Ranges for Each Status
The INP report classifies websites into three performance levels in relation to their interactive and network performance:
- Poor: Pages within this category have noticeably slow response times to inputs and loading vital network resources. The delays could result in an unpleasant user experience and could require optimization.
- Need to be improved: Pages that fall within this range experience minor delays when it comes to interactivity and time-to-live of networks. Although they might not be as severe as those in the “Poor” range, there is room for improvement to offer a more user-friendly experience.
- Good: Pages within this range are optimized for interaction and network timing, resulting in a seamless and quick user experience. These pages perform well and offer a pleasant user experience.
When you understand the performance ranges, you can easily evaluate the overall condition of your website’s interactions, network speed, and identify areas that need improvements, and work to provide a superior user experience.
Navigating the Core Web Vitals Report
1. Overview Page
The Overview Page within the Core Web Vitals Report provides an in-depth overview of your website’s performance based on the essential web metrics. It gives aggregated information and a general overview of the condition of your website.
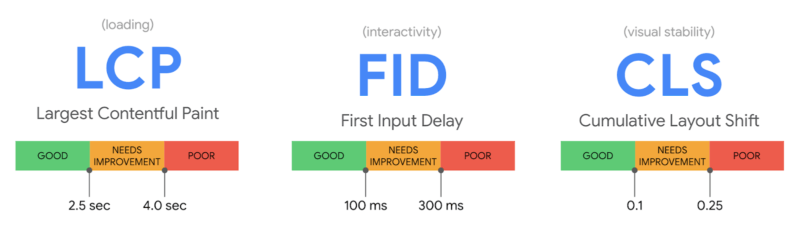
In the Overview Page, you will find important metrics like the Largest Contentful Paint (LCP) and The First Input Delay (FID) along with Cumulative Layout Shift (CLS) as well as the scores for each and performance intervals. These metrics assess the speed of loading and interactivity as well as the quality of the visuals on your website pages.
Here’s a small explanation about these three metrics:
- Largest Contentful Paint (LCP): LCP is a Core Web Vitals metric that measures the perceived loading speed of a web page. It specifically focuses on the time it takes for the largest content element, such as an image or text block, to become visible within the viewport. LCP helps evaluate the user’s initial impression of how quickly the main content loads on a webpage. A good LCP score is crucial for providing a fast and engaging user experience, and it is recommended to keep LCP below 2.5 seconds for optimal performance.
- First Input Delay (FID): FID is another Core Web Vitals metric that measures the interactivity and responsiveness of a web page. It quantifies the time it takes for a webpage to respond to the first user interaction, such as clicking a button or selecting a menu item. FID reflects the website’s ability to quickly process and respond to user input. A low FID score indicates that the webpage is highly responsive, providing users with a smooth and interactive browsing experience. It is recommended to aim for an FID of less than 100 milliseconds to ensure excellent interactivity.
- Cumulative Layout Shift (CLS): CLS is a Core Web Vitals metric that measures visual stability on a webpage. It evaluates the amount of unexpected layout shifts that occur during the page-loading process. Layout shifts happen when page elements, such as images or text, move or shift unexpectedly, causing a disruptive user experience. CLS quantifies the cumulative impact of these shifts and assigns a score based on their severity and frequency. A low CLS score indicates a visually stable website where elements remain in their expected positions during page load. To provide a good user experience, it is recommended to keep CLS below 0.1.
An SEO company in Mumbai will tell you that when you analyze the information displayed on the Overview Page, you can quickly pinpoint any performance issues and determine if your site complies with the minimum thresholds that Google sets to ensure a pleasant user experience.
2. Summary Pages for Mobile and Desktop
In addition to the Overview Page, the Core Web Vitals Report offers separate summary pages to help you understand your desktop and mobile users. These pages concentrate on the particular performance characteristics of your site on various devices.
The Summary Pages provide detailed information about how your website pages on desktop and mobile platforms. They display metrics like LCP, FID, and CLS and the related scores and performance ranges specific to each platform.
Examine the Summary Page for desktop and mobile devices to see the performance of your website on various devices and determine any issues or areas that require improvement. This information is vital for optimizing the performance of your website to ensure an optimal user experience across all platforms.
Utilizing the information provided on the Summary pages, you will better know how your website does on both desktop and mobile and help you make educated decisions and prioritize optimizations accordingly.
Utilizing the Core Web Vitals Report provides you with invaluable insight into your site’s performance. as experts form leading SEO company in Mumbai will tell you that it lets you implement the steps necessary to improve the experience for users by fixing any issues with performance. Its Overview Page, along with the Summary pages on desktop and mobile, are crucial tools for understanding the performance of your website and enhancing it to meet the essential web vital metrics.
Interpreting the Report Data

Group Status: Poor, Needs Improvement, Good
In looking at your INP Report in Google Search Console, knowing the status of groups is essential to evaluate your performance on website pages. Google divides websites into three categories based on their interactivity (INP) scores using: Poor, Need Improvement, and Good.
- Poor: These pages have an excessive amount of instances in which users experience interaction delays. The pages could have serious performance issues and require immediate attention to enhance the user experience.
- Needs Improvement: This category of pages has moderate interactivity delay. Although they might not suffer from the same performance issues as poor pages, they need to be optimized to improve the user experience and meet the required Core Web Vitals standards.
- Good: These types of pages show outstanding interactivity performance. They have no delays in interaction and provide an easy and quick user experience.
The group status can help you determine areas that require enhancement and prioritize the optimization effort. When you focus on pages that fall within groups like the Poor or Need Improvement groups, you can focus on specific issues with performance and make the necessary adjustments to improve the user experience.
It’s crucial to remember that the thresholds specific to each group can differ and may be subject to changes from Google. Continuously checking the performance of your INP Report and keeping yourself up-to-date with changes to the algorithm can keep you up to date with performance expectations and help in making the necessary changes to your website pages.
Suppose you know the group status and the performance ranges that go with it. In that case, you will be able to effectively analyze the report information available in Google Search Console and take proactive steps to boost the performance of your website.
Continue reading the manual to get insight into the impact of Core Web Vitals’ rankings, the reasons they are important to your website’s success, and more information about testing outside to improve your website’s pages.
Remember that an improved user experience can lead to higher engagement, better ranking on search engines, and, ultimately, more satisfied customers who visit your site.
Rankings Impact and Page Experience

The introduction of the new INP (Input Latency) Report in the Search Console gives a deeper knowledge of your site’s user experience. By analyzing and enhancing the FID measurement, you will be able to increase the responsiveness and interactivity of your website pages, which will result in a better user experience.
It is important to remember that even though Core Web Vitals are significant, they’re just one aspect of Google’s ranking algorithm. Relevance of content, backlinks, and other SEO elements remains crucial in determining the ranking of search results. But, with the addition of Core Web Vitals, Google is highlighting the growing importance of page performance and the satisfaction of users with results.
By prioritizing your website to be optimized for Core Web Vitals, you can enhance the experience of users on your site as well as your chances of being ranked better in the search result. Be aware of factors like page load speed, the responsiveness of user interactions, and the stability of the visuals which can significantly impact how the search engine and users perceive your site.
Conclusion:
To conclude, launching the INP Report in Google’s Search Console is an important step for webmasters and SEO experts. It is important to note that the Core Web Vitals, including the brand new INP metric, are now crucial in determining the overall performance and the user experience.
By studying INP Report data and understanding the performances of different types of status, owners of websites can gain valuable insight into areas in need of improvement. In addition, the accessibility of detailed data and tests may provide additional guidance for webmasters to improve their Web Vitals Core and the page’s overall performance. If you like this blog check out our previous blog on get ready to impress: 6 essential tips for crafting stunning responsive websites.