Google Core web vitals is an initiative from Google that allows website owners to test their site’s mobile-friendliness, speed, and security.
They want web users to enjoy faster websites and make more money from their visitors.
This article by the leading web development company will teach you everything you need to know about core web vitals, including how they came about and the benefits.
So let’s get started.
What is Google Core Web Vitals?
Google Core Web Vitals is a feature that Google introduced on 28th May 2020 to help website owners understand how their website performs. The main goal of this tool is to help you understand how your site is doing compared to other sites in your industry.

What is Google Core Web Vitals
It will give you some insight into what you can do to improve your site’s performance. You can also see if any security issues on your site could be causing problems for users — like a vulnerability in an outdated plugin or theme — or if any performance issues are causing slow load times for visitors.
Google Core Web Vitals is a set of metrics that Google uses to measure the performance of websites. These metrics are available on Google Search Console, and you can use them to understand how different parts of your site affect page speed, but they’re also useful for tracking how your pages change over time.
There are three main metrics:
- Speed Index
- First Meaningful Paint
- First Input Delay
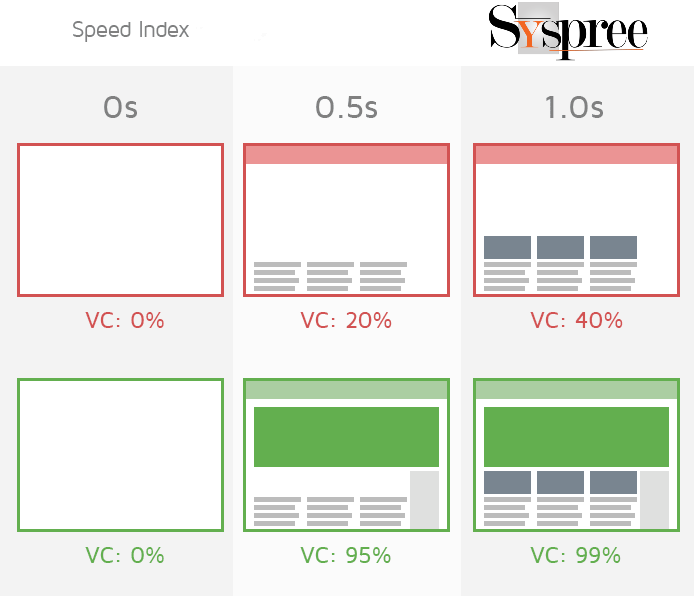
- Speed Index
Speed Index is a metric that indicates how fast a page responds to user interaction. It’s measured in real-time and is reported as an average of the page load times for the visible portion of the page.

Speed Index
Speed Index is calculated by taking the geometric mean of all page loads during a given period (usually one week). It’s measured in milliseconds (ms), so anything under 100ms is good, while anything above 250ms is considered slow.
Expert website developers in Mumbai will tell you that the lower number here indicates that your website has a faster load time than most others since it takes less time for your pages to render in a user’s browser than other sites on the same network.
- First meaningful paint (FMP)
First meaningful paint (FMP) is a metric that measures how quickly a user can interact with a website after loading. The FMP measurement is often used to determine whether or not the user experience is acceptable, and it’s one of the key metrics used in Google’s Lighthouse auditing tool.

First meaningful paint (FMP)
The FMP metric is calculated by taking the time between when the browser starts loading a page and when it paints the first bit of content on that page. This can be thought of as the time between when you enter a URL into your browser’s address bar and when you see something useful on-screen — like text or an image — even if it isn’t exactly what you were expecting.
This measurement only considers how fast a page loads, not how fast an entire site loads. It was designed specifically to measure how quickly users can interact with your content once they’ve reached it. If anything else slows down their experience (like ads), those will also be counted as part of this measurement.
- First Input Delay (FID)
First Input Delay (FID) measures how quickly a user can interact with an element on a web page. FID is measured as the time between when the mouse first hovers over an element and when that element responds to the hover.

First Input Delay (FID)
The FID measurement uses JavaScript to calculate the time between mouse movements and DOM (Document Object Model) events. For example, if you have a div (<div>) with a 10px margin and it takes 2 milliseconds to move your cursor from one side of the div to the other, then the FID would be 8 milliseconds (2 ms x 4).
If there’s no interaction with an element, then it will not show up in your report results. You can see this by hovering over areas where nothing happens.
Why Is Google Core Web Vitals Important?
Google is constantly looking for ways to help improve its search results. As such, it’s no surprise that they are constantly working on making their algorithms smarter and more accurate.

Why Is Google Core Web Vitals Important?
You can see some examples of this in RankBrain, which was launched back in October 2015 and has been helping Google better understand natural language queries ever since then. Another example is Hummingbird, which was released back in August 2013 and allowed Google to better understand synonyms and related concepts when determining how relevant a page would be for a user query.
Google Core Web Vitals takes these concepts even further by allowing Google to determine how healthy your website’s pages are based on certain factors like:
- Load speed: How quickly a page load is an important indicator of how well the page will perform. In fact, Google recently announced that they would be using mobile page speed as a ranking signal.
- Security: If a site has been hacked or has been compromised somehow, it can impact the reputation of your business and compromise your customers’ trust. Security is not an area that should be overlooked.
- Mobile-friendliness: In addition to ensuring that your site is optimized for mobile devices, it’s also important to ensure that it’s accessible by screen readers and other assistive technologies used by those with disabilities.
What are Google’s Core Web Vitals metrics?
Google’s Core Web Vitals metrics help you get a quick overview of the health of your website.

Google’s Core Web Vitals metrics?
Some metrics are:
- Speed. The time it takes for all of your site’s pages to load. You can see how much time it takes for users in different countries to load each page on your site.
- Mobile usability. The percentage of your pages that are mobile-friendly (viewable on a smartphone or tablet). These pages have been tested for usability on mobile devices, which means they are easier to navigate and use. Not being mobile-friendly can negatively affect user engagement and conversions.
- Mobile Speed. How fast do mobile pages load, compared to desktop pages, for users in different countries. It shows how quickly your page loads across all countries where you have traffic.
- Site speed insights. A summary of how quickly and efficiently Googlebot crawls your site from multiple locations worldwide, including how quickly pages load and how quickly re-crawled content is updated on your site after changes have been made to server-side code or content management system settings.
- Security indicators. A breakdown of potential security issues found on a given page, including whether cookies are set with secure flags and HTTPS certificate information like the expiration date and expiration time — which can help you identify any issues with SSL certificates used on your site.
- Slowest requests: These are the slowest requests on your site, which could be caused by many reasons, including server configuration, database performance and client-side rendering issues.
- Cache Freshness: The cache freshness indicates how long ago the content was updated on your site. It can be used to determine if you need to update stale content or if there are any issues with your server configuration.
- SSL Certificate Errors: SSL certificate errors occur when users try to access a website using HTTPS instead of HTTP protocol. These errors are usually caused by outdated certificates or expired certificates due to downtime or maintenance activity on your website’s server.
- Loaded resources: Loaded resources show how many resources were loaded in addition to the main page content (including images, scripts, stylesheets, etc.). This can help you determine whether users have a good experience on your site or if it causes them to bounce back immediately.
- First meaningful paint: First meaningful paint is the point at which enough of the page has loaded so that its main content is viewable by users — before any assets such as images or JavaScript have finished loading
Core Web Vitals metrics and thresholds
As of 2020, the Core Web Vitals are three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Each metric measures a different aspect of user experience:
- LCP measures how long users perceive it to take for a web page to load.
- FID measures how long it takes users to start interacting with a page.
- CLS measures how the much-unexpected movement of visible pieces of the page occurs.
Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) time is the time it takes for the browser to paint the first meaningful content on the screen.

Largest Contentful Paint (LCP)
This is a good metric to track because it tells you how quickly users can interact with your website or app after they load it for the first time. You want this number to be as small as possible because it indicates how fast users can start interacting with your content.
In addition to keeping an eye on this metric, you also need to monitor its trend over time. If it starts increasing, it could mean that your users are waiting longer than they should be before they can interact with your web pages.
The LCP threshold depends on your site’s type. Desktop sites should aim for under 100ms, while mobile sites should aim for under 60ms and for an e-commerce website, 250 milliseconds or less is ideal.
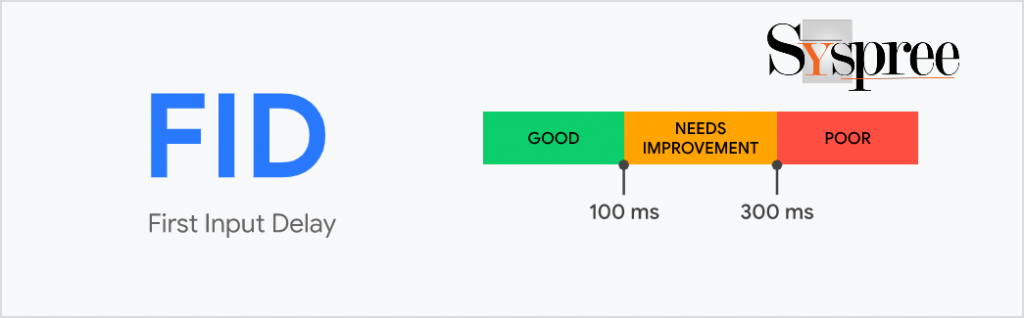
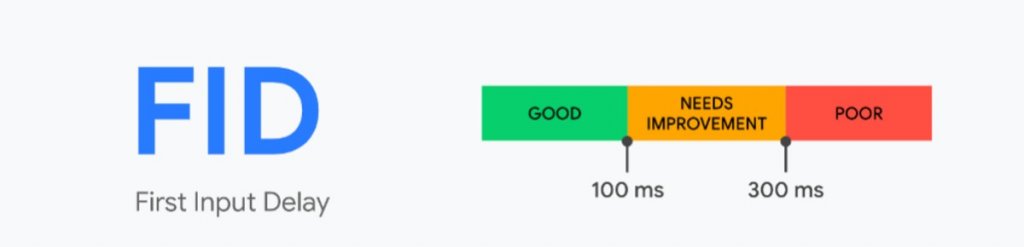
First Input Delay (FID)
First Input Delay (FID) is the time from when a user touches the screen until the system registers the first touch. FID is measured in milliseconds (ms). It’s important to note that FID only measures touch events, not gestures or other user interactions.

First Input Delay (FID)
If your app uses gestures, you can use another metric called Gesture Recognition Latency to measure how long it takes for a gesture to be recognized. The main difference between FID and GR Latency is that FID is measured in milliseconds (ms), and GR Latency is measured in seconds (s).
FID should be < 40 ms. If your app has a higher than normal FID, there are several possible causes:
The device may have poor touch responsiveness, for example, if the device has an older operating system version or hardware issues such as a bad touchscreen or low RAM available for running apps.
Your app may have poor touch responsiveness; for example, if it’s running on an old operating system version or has too many graphics elements on the screen at once, which causes too much memory usage and slow CPU time spent drawing them all at once.
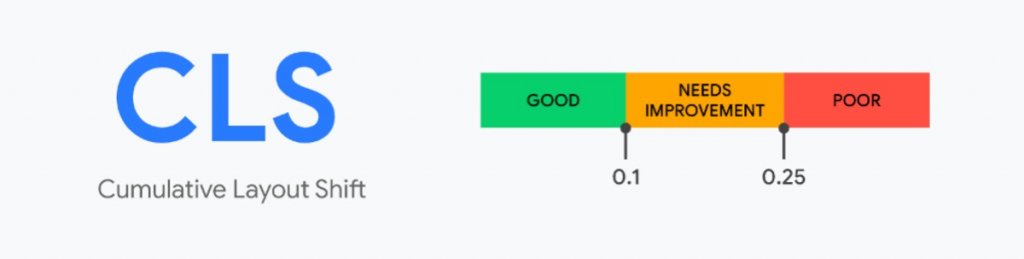
Cumulative Layout Shift (CLS)
The cumulative layout shift metric is the total number of pixels shifted in the X or Y direction across all tested assets. This can be used to detect if there is a consistent pattern of assets being shifted in the same direction by a specific amount.

Cumulative Layout Shift (CLS)
Thresholds:0-2%
Website development company will tell you that if you can see significant differences between your CLS and baseline CLS, then you should investigate further. However, this isn’t necessarily a bad thing as it could be due to other factors such as changes to device form factor, screen resolution or browser support.
If you do notice a high number of assets experiencing CLS and want to investigate further, then look at each asset individually in your report and check the ‘source’ column for any patterns (e.g., are these assets coming from a single file?). If there is no discernible pattern, this may indicate that your website has some resizing issues that will need addressing before further testing can be performed.
In the case where you have identified a particular file that is causing the problem, you should make sure that it is being delivered through GZIP compression, as this will help reduce its size significantly.
Google’s Core Web Vitals Alternatives
Here are some alternatives to Google’s Core Web Vitals:
Web Vitals Robot is a free service that monitors the health of your website. It checks for 404 errors, redirects, and HTTP header issues to ensure your site runs smoothly. It also checks if there are any known vulnerabilities on your site’s server so that you can fix them before a hacker attacks.

Web Vitals RobotWeb Vitals Robot
Web Vitals Robot is a great place to start if you want to ensure your website runs smoothly and securely. But it doesn’t do everything. If you want more advanced features like uptime monitoring and uptime alerts, you’ll need to upgrade to our paid plan.
Why should I use Web Vitals Robot?
If you’re just starting with monitoring your website, Web Vitals Robot is one of the easiest ways to get started with web monitoring tools. It takes less than 5 minutes to install and set up on any website or server — no coding or technical skills are required! It also gives you a detailed report about how healthy your site is at the end of each check run to see exactly where the problems are so that you can fix them quickly.
The page experience checker is a simple solution to the problems of page load speed, performance and analysis. The tool helps you identify the performance bottlenecks on your website and make the necessary changes to speed up the website. The tool comes with pre-defined recommendations for improvement that you can implement on your website.

Page Experience Checker by Cloudways
Cloudways’ Page Experience Checker offers a free plan that allows you to monitor up to 100 pages per month. It also provides a pro plan at $29 per month with unlimited monitoring capacity, uptime monitoring and more features.
Volument is a web-based platform that provides real-time website analysis and monitoring, including Google PageSpeed insights, server performance, and many other important metrics. It’s a great alternative for Google Core Web Vitals since it also offers many features.

Volument
Volument offers detailed analytics about your website’s performance and load time from multiple locations worldwide. You can quickly see whether your site is ready for mobile devices and adjust your template settings accordingly.
Volument will also provide you with an overview of how much traffic your site gets on an hourly basis, so you can better optimize your content for peak traffic hours.
Conclusion
We hope that you found this article interesting. If you’d like more information about Google’s Core Web Vitals and how to increase your website performance score, feel free to contact us. We’d be happy to discuss the matter in greater detail with you. Now if you want to know how to handel duplicate content check out our blog how to handle duplicate content in web development & seo?








Amazing and insightful blog on Google core web vitals to ensure a healthy website. Good Work.
Hello Dominic, thank you for your comment on our blog. Do check out our latest and similarly insightful SEO blog: How To Handle Duplicate Content In Web Development & SEO?