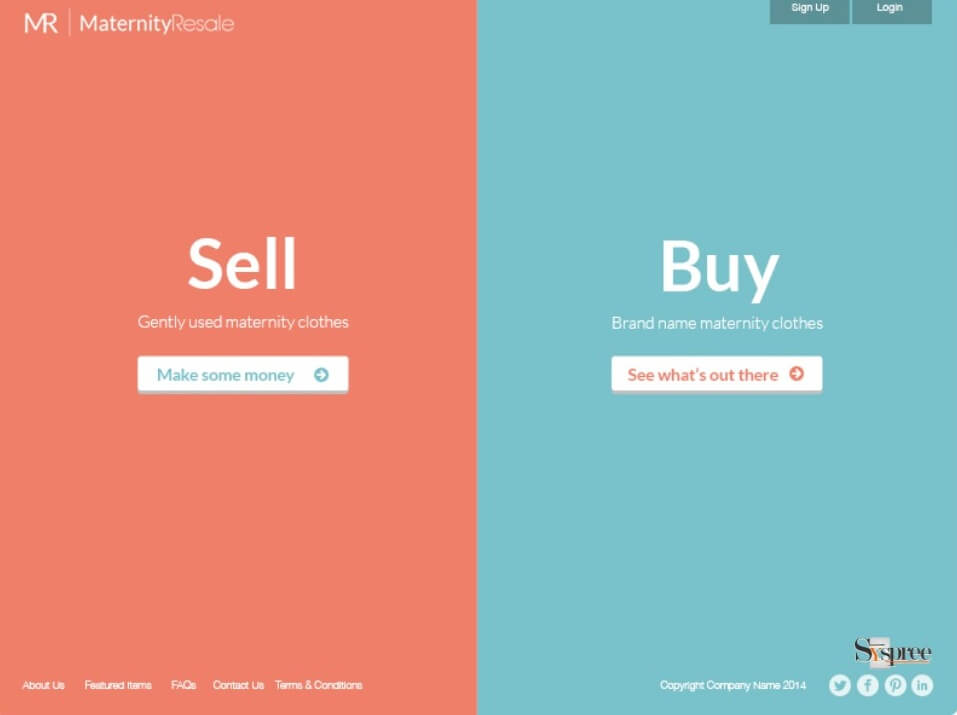
The Split screen or full screen is one of the rapidly rising trends in web design. According to any Web Development Company in Mumbai, a split-screen layout can help a website in standing out in this cluttered world of the web sites and designers are partial towards this trend. A split-screen layout is implemented when full- screen elements are separated into two or more vertical areas. However, it should be used as your layout not only because it is trending but because it is logical and correct to use it since this decision can make or break your design.
Check with any Web Development Company in Mumbai and you will be provided with rave reviews about this trend as it offers a wonderful viewing experience for its users. Using split-screen designs for websites-How and Where?
Balanced Design
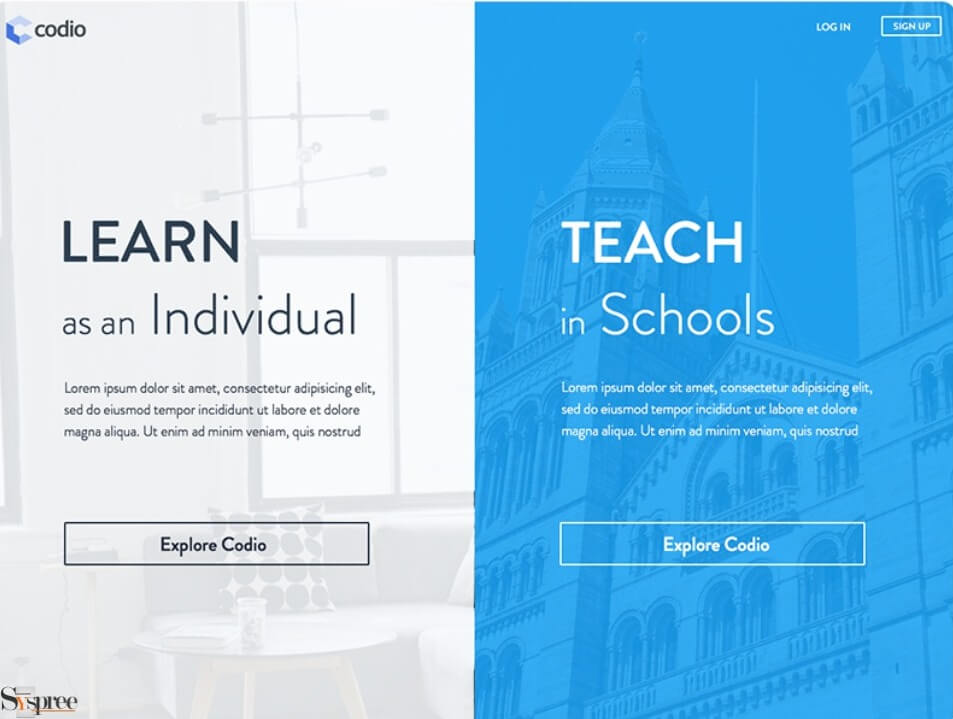
When a split-screen layout is used, the designers can give equal weightage to two important elements at the same time, thus allowing users to choose between them.
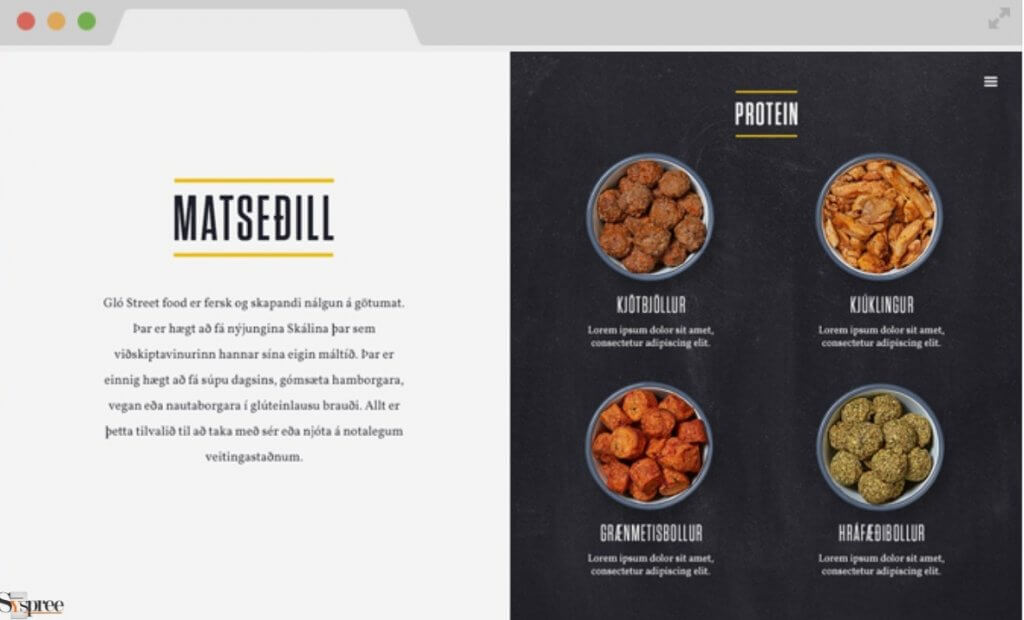
- Case Study 1:
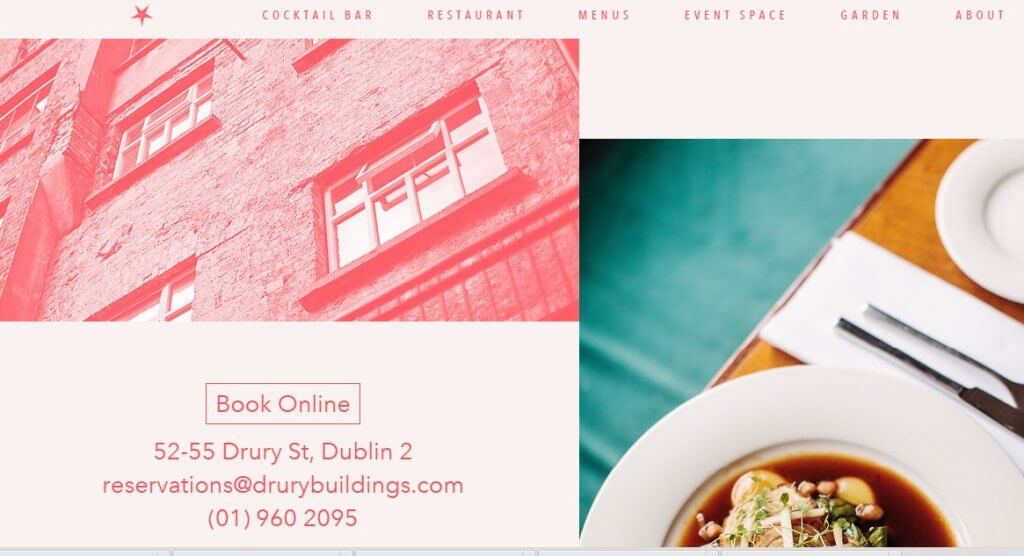
Let us use the example of a restaurant website to understand this better. In this case, you could place all the necessary information about the brand and the restaurant on the left-hand side, while the right-hand side can be populated with details of the various dishes being served.
- Case Study 2:
Similarly, a fashion clothing brand can utilize a split-screen web design to great advantage. The history of the fashion brand and other important information can be highlighted on one side of the screen and the other side can feature the latest fashion designs, trends, and attractive photographs of models.
Zigzag Patterns
Another easy and effective way of splitting up your web page is using a zigzag pattern. In this method, the screen is split into two equal yet different halves where the zigzag end is aligned quite near the center of these two halves. The designer should remember to place important elements or focus areas near the endpoint positions of the zigzag page, to create a focal point.
Static Pages
Split-screen layouts can be utilized on single and static pages as well and if an organization wants to display a higher volume of info on its website, the overall content of the dual page can be scrolled down with ease. However, care has to be taken that only one side of the split-screen is scrolled down while the other remains static. Users also find split screens quite easy and convenient to interact with as they can reach two zones at once and access different sets of information.
Where should split screen designs be used?
A split-screen design is perfect for showcasing the preview of a work portfolio or where it is essential to showcase the most important services that a business delivers. A major advantage of this design is that it pushes website visitors to notice all that is being displayed, thus increasing the duration of stay on the website. This not only leads to overall enhanced user experience but most importantly, pushes up the conversion rates too.
A split-screen design layout imparts the entire website with an extremely edgy kind of look and feel, which is modern and expressive, for today’s generation. Another important aspect of this layout is that it can be used in conjunction with any kind of theme that the organization has in mind for itself. Being a responsive web design, it can also be easily viewed on any kind of device screen. By engaging a progressive Web Development Company in Mumbai, one can create a website that attracts visitors with its split-screen design and is also able to reduce bounce rates to a great extent.
According to any leading Web Development Company in Mumbai, this should be a good start for many of the users who have started researching how one can start their website. We assure you to go into further depth in our future blogs such as What is Digital Marketing? or The 4Ps of Digital Marketing to learn about more exciting topics.












Excellent way of describing, and pleasant piece of writing
to obtain information on the topic of my presentation topic,
which i am going to deliver in institution of
higher education.
Glad to know you found the blog useful
I’m amazed, I must say. Seldom do I encounter a blog that’s both equally educative and engaging, and without a doubt, you have
hit the nail on the head. The issue is an issue that not enough people
are speaking intelligently about. Now i’m very happy I came across this during my search for something concerning this.
Thank you for your kind words
I think the admin of this site is genuinely working hard in favor of his web site, for the reason that here every data is quality based material.
Hello Sherryl, thank you for your kind words
Hi there to all, how is everything, I think
every one is getting more from this website, and your views
are pleasant in favor of new people.
Thank you for your kind words
Howdy! Someone in my Facebook group shared this website with us so I came to check it out.
I’m definitely enjoying the information. I’m bookmarking
and will be tweeting this to my followers!
Superb blog and amazing design.
Thank you for your kind words
Great post. I used to be checking constantly this weblog
and I’m impressed! Very helpful information particularly the
ultimate section 🙂 I handle such information a lot. I used to
be looking for this certain information for a long time. Thank you and best
of luck.
Glad to know you found our blog useful
If some one wishes expert view regarding blogging after that i propose him/her to pay a quick visit this web
site, Keep up the fastidious work.
Thank you for your kind words. We are pleased to know you found the blog useful
When someone writes an paragraph he/she retains the thought of a user in his/her brain that how a user can be aware of it.
Therefore that’s why this paragraph is outstdanding.
Thanks!
I was very pleased to discover this page. I wanted
to thank you for your time for this wonderful read!! I definitely
appreciated every little bit of it and I have you book-marked to look at new stuff in your site.
We are pleased to know you found the blog useful
If some one wishes to be updated with hottest technologies then he must be visit this web page and be up to date every day.
Thank you for this website. It’s been extremely
helpful! Keep up the good work, and I will make sure to pass this along
to my contacts.
Thank you for this website. It’s been extremely helpful! Keep it up. I’ll be sharing it with all my acquaintances.
Hello Neal, we are pleased to know you found the blog useful
I’m extremely impressed with your writing abilities as neatly as with the layout in your weblog.
Is this a paid topic or did you customize it your self?
Either way keep up the nice high quality writing, it is uncommon to see
a nice blog like this one these days..
Thank you for your kind words
This is the perfect site for everyone who really
wants to understand this topic. You understand a whole
lot its almost tough to argue with you (not that
I really would want to…HaHa). You definitely put a brand new spin on a topic that’s
been written about for many years. Excellent stuff, just great!
We are pleased to know you found the blog useful
This was among the most interesting reads that I’ve come across so far this morning. I’m just letting you know that you have discovered a new big fan! I am truly grateful for your love and support!
Hello leora we are pleased to know you found the blog useful Do check out our latest blogs
I’m extremely content to have discovered your website. It has been extremely helpful! Keep up your great work. I’ll be sharing it with my entire circle of friends.
Hello Audra, we are glad you found our blog useful
It’s fun to learn something new every day. Thank you for taking the time to read and sharing this. Your effort is highly appreciated.
Hello Elma, we are pleased to know you found the blog useful
Appreciate this post. Let me try it out.
I am a sucker for reading new articles each day. I just wanted to inform you that I found this article fascinating. We thank you for sharing this. The work you do is highly appreciated.
Pleased to know you found the blog useful